ব্লগস্পট ব্লগের কমেন্ট বক্সে যুক্ত করুন নতুন CSS স্টাইল !!
Your Ads Here
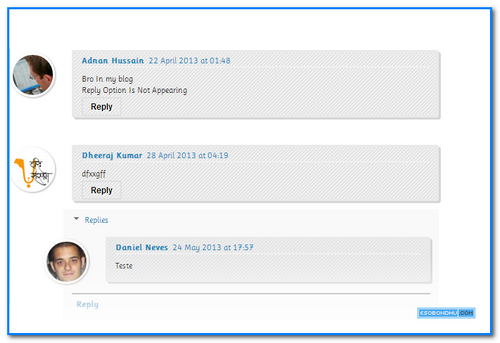
আমারা সবাই চাই আমাদের ব্লগ দেখতে যেন আর পাচজনের থেকে একটু আলাদা হয় এই জন্য আমারা বিভিন্ন কাস্টম ব্লগার টেম্পলেট কে এডিট করে নিজের মত সাজাই তবে আমারা সবাই কোডিং পারিনা- যেমন আমি যাই হোক তাই আমারা বিভিন্ন সাইট থেকে বিভিন্ন স্টাইল ওয়েডগেট নিয়ে নিজের ব্লগটা কে সাজাতে চেস্ট ঠিক সেই রকম আজকে আমি আপনাদের সঙ্গে দারুন একটি সিএসএস টিপস শেয়ার করব যেটা ব্যবহার করে আপনি আপনার ব্লগস্পট ব্লগের কমেন্ট বক্সে একটি নতুন রুপে সাজাতে পারবেন । কাজটি খুব সহজ নিচে থেকে ফটো দেখুন স্টাইল ঠিক ঐ রকম হবে । তাহলে চলুন শুরু করা যাক ।
স্টাইল ঠিক উপরের ফটোর মত তাই কোন ডেমো দিলাম না আশাকরি উপরের ফটো থেকেই আপনারা বুঝতে পারলেন । তাহলে দেরি না করে চলুন শুরু করা যাক ।
স্টাইল ঠিক উপরের ফটোর মত তাই কোন ডেমো দিলাম না আশাকরি উপরের ফটো থেকেই আপনারা বুঝতে পারলেন । তাহলে দেরি না করে চলুন শুরু করা যাক ।
ব্লগস্পট ব্লগ সিএসএস কমেন্ট বক্সে যুক্ত করবেন যেভাবে :
- প্রথমে ব্লগার অ্যাকাউন্ট লগইন করুন ড্যাশবোর্ড থেকে Template এ ক্লিক করন
- এবার Edit HTML এ গিয়ে কীবোর্ড এর CTRL+F প্রেস করে নিচের ট্যাগ খুজুন
]]></b:skin>
- উপরের ট্যাগ খুজে পেলে তার ঠিক উপরে নিচের কোড গুল বসিয়ে দিন
.comments .comment-block {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEic79xsjCE7h8_UGCBDlLGwqxcuPLXIboUUbCbLemnnKFlRz7VBNMst69PNJagbDlvvRBnQPkybrnaMlc8UeVw-rzmt5ss0d1dIuGDVQnSqARnGC3UIQq0CIj7T5z-VQVgLXA1ZaTqrqQs/s1600/bg.png") repeat scroll 0 0 transparent;
border: 4px solid #EAEAEA;
border-radius: 3px 3px 3px 3px;
box-shadow: 3px 3px 0 #D6D6D6;
margin-left: 48px;
padding: 3px 10px;
position: relative;
}
#comments .avatar-image-container img {
border: 2px solid #FFFFFF !important;
border-radius: 50px 50px 50px 50px;
height: 57px;
max-width: 57px;
}
.comments .avatar-image-container {
border: 2px solid #FFFFFF;
border-radius: 34px 34px 34px 34px;
box-shadow: 1px 1px 3px #ABABAB;
float: left;
margin-left: -40px;
max-height: 60px !important;
overflow: hidden;
width: 60px !important;
}
.comment-header {
border-bottom: 2px solid #F1F1F1;
}
.comment-block:hover > .comment-header {
-moz-transition: border-color 0.5s ease 0s;
border-bottom: 2px solid #000000;
}
.comments .comment .comment-actions a {
background: -moz-linear-gradient(center top , #EEEEEE 0%, #CCCCCC 100%) repeat scroll 0 0 transparent;
border: 2px solid #E0E0E0;
border-radius: 3px 3px 3px 3px;
color: #000000;
font: bold 12px arial;
margin-right: 14px;
padding: 4px 11px !important;
text-decoration: none !important;
text-shadow: 1px 1px 0 #FFFFFF;
}
সবা কাজ শেষ হলে Save Template এ ক্লিক করুন এবং আপনার ব্লগে একটা কমেন্ট করে দেখুন আশাকরি কাজটি করতে আপনি সফল হয়েছেন ।
উপরের স্টাইল সব ধরুনের কাস্টম টেম্পলেটে সাপোর্ট করবো তবে ডিফল্টে সমস্যা হতে পারে তবে কোন সমস্যা হলে আমাকে কমেন্ট করুন সমাধান দিতে চেস্ট করবো ।
তাহলে আজকের মত এই পর্যন্ত পোস্টটি ভাল লাগলে বন্ধদের সঙ্গে শেয়ার করুন কোথাও কোন সমস্যা হলে কমেন্ট করুন । ভাল থাকবেন সুস্থ থাকবেন । আসসালামু আলাইকুম ।
Your Ads Here
Your Ads Here
Your Ads Here
Your Ads Here
নবীনতর পোস্টসমূহ
নবীনতর পোস্টসমূহ
পুরাতন পোস্টসমূহ
পুরাতন পোস্টসমূহ



মন্তব্যসমূহ