কিভাবে ব্লগে CSS Variable Definitions যুক্ত করার মাধ্যমে ব্লগের বিভিন্ন অংশের Color এবং Font পরিবর্তন করতে হয়
Your Ads Here
কিভাবে ব্লগারে Custom Variable Dfinitions যুক্ত করতে হয়?
আজকের পোষ্টে দেখাবো কিভাবে ব্লগে CSS Variable Definitions যুক্ত করার মাধ্যমে ব্লগের বিভিন্ন অংশের Color এবং Font পরিবর্তন করতে হয়। এই ধরনের CSS Variable Definitions যুক্ত করার মাধ্যমে ব্লগার Template এ কোন প্রকার কোডিং না করে সরাসরি আপনার ব্লগটির Style পরিবর্তন করতে পারবেন।
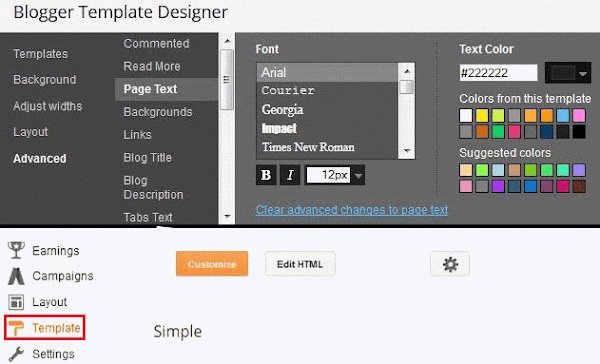
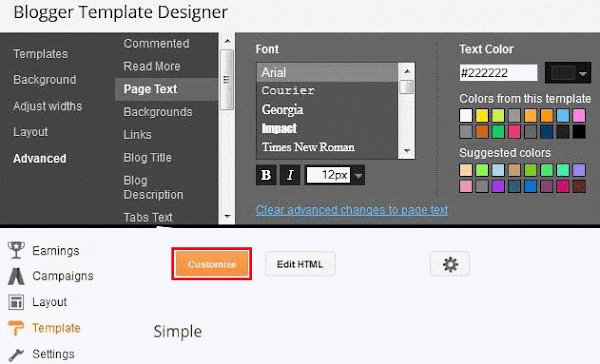
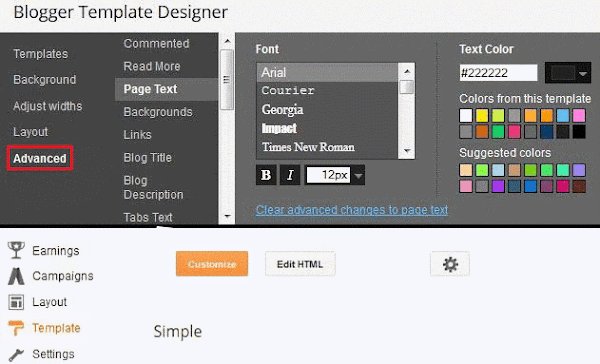
বেশীর ভাগ ডিফল্ট এবং কাষ্টম Template এ বিভিন্ন ধরনের CSS Variable Definitions যুক্ত করা থাকে। এই CSS Variable Definitions গুলি ব্লগার টেমপ্লেটের Template > Customize > Advanced গেলে দেখতে পাবেন।
বেশীর ভাগ ডিফল্ট এবং কাষ্টম Template এ বিভিন্ন ধরনের CSS Variable Definitions যুক্ত করা থাকে। এই CSS Variable Definitions গুলি ব্লগার টেমপ্লেটের Template > Customize > Advanced গেলে দেখতে পাবেন।
আপনার ব্লগের টেমপ্লেটে যদি ইতিপূর্বে CSS Variable Definitions যুক্ত করা থাকে তাহলে আপনার ব্লগের Html Editor এ কোন প্রকার টাচ না করেই উপরের চিত্রের মত যে অপশনগুলি দেখতে পাচ্ছেন সেখান থেকে ব্লগের বিভিন্ন Style পরিবর্তন করতে পারবেন।
ব্লগে কিছু সিমীত সংখ্যক CSS Variable Definitions যুক্ত করা থাকে। এ গুলি দিয়ে ব্লগের সকল সেকশনে স্টাইল করতে পারবেন না। এই জন্য আমি আপনাকে দেখাবো কিভাবে আপনার ব্লগে পছন্দমত CSS Variable Definitions যুক্ত করবেন। আমি আজ Color এবং Font দুটি Variable Definitions যুক্ত করার পদ্ধতী দেখাবো।
০১। Color Variable: প্রথমে আমি আপনারদের দেখাবো Color Variable এর এক একটি অংশ দ্বারা কি বুঝানো হচ্ছে।
ব্লগে কিছু সিমীত সংখ্যক CSS Variable Definitions যুক্ত করা থাকে। এ গুলি দিয়ে ব্লগের সকল সেকশনে স্টাইল করতে পারবেন না। এই জন্য আমি আপনাকে দেখাবো কিভাবে আপনার ব্লগে পছন্দমত CSS Variable Definitions যুক্ত করবেন। আমি আজ Color এবং Font দুটি Variable Definitions যুক্ত করার পদ্ধতী দেখাবো।
০১। Color Variable: প্রথমে আমি আপনারদের দেখাবো Color Variable এর এক একটি অংশ দ্বারা কি বুঝানো হচ্ছে।
<Variable name="body.background.color" description="Outer Background" type="color" default="#66bbdd" value="#66bbdd"/>
- লাল অংশঃ এটা হচ্ছে variable name. এটি আপনার ব্লগার টেমপ্লেটে কালার কোডের জায়গায় দেখতে পাবেন। এখানে আপনি যে কোন নাম দিতে পারবেন। কোন Space ব্যবহার করতে পারবেন না। তবে ইচ্ছে করলে (.) ডট ব্যবহার করতে পারবেন।
- নীল অংশঃ এটি হচ্ছে variable এর description অর্থাৎ এই নামে Settings অপশনে Variable Definitions টি দেখতে পাবেন। এখানে Space ব্যবহার করতে পারবেন।
- পিংক অংশঃ এটি হচ্ছে Variable Type. এখানে Variable Definitions এর ধরণ অনুযায়ী হয়ে থাকে।
- সবুজ অংশঃ এটি হচ্ছে ডিফল্ট কালার।
- খয়েরী অংশঃ এটি হচ্ছে পরিবর্তনকৃত কালার।
০২। Font Variable: এখানে দেখাবো Font Variable এর এক একটি অংশ দ্বারা কি বুঝানো হচ্ছে।
<Variable name="body.font" description="Header Font" type="font" default="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif" />
- লাল এবং নীল অংশঃ এই দুটি অংশ Color Variable এর মত।
- পিংক অংশঃ এখানে আগেই বলেছি এটি Type অনুসারে হয়ে থাকে। এটি Font Variable হওয়াতে এখানে Font হবে।
- সবুজ অংশঃ এখানে আপনি ডিফল্টভাবে যে ফন্ট ব্যবহার করতে চান সেটি দেবেন।
- খয়েরী অংশঃ এখানে ফন্ট পরিবর্তনকৃত ফন্ট দেখতে পাবেন।
নতুন Variables Color তৈরীঃ
- প্রথমে ব্লগার টেমপ্লেটের এই /* Variable definitions অংশটি সার্চ করুন।
- তারপর নিচের কোডগুলি কপি করে /* Variable definitions নিচে পেষ্ট করুন।
<Variable name="readmore.bg.color" description="Read More" type="color" default="#66bbdd" value="#FFFFFF"/>
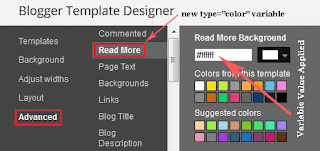
- নিচের চিত্রে দেখুন -
Variables Color ব্যবহারঃ
- এখন আপনি যদি টেমপ্লেটের কোন কালার পরিবর্তন করতে চান, তাহলে আপনাকে readmore.bg.color অংশটি ব্যবহার করতে হবে।
- উদাহরন স্বরূপঃ আপনি যদি ব্লগার টেমপ্লেট এর Read More অংশটি কালার পরিবর্তন করতে চান তাহলে ]]></b:skin>উপরে নিচের লাইনটি লিখতে হবে -
#read-more {background-color: $(readmore.bg.color);}
- এখন আপনি নিচের ছবি হতে ইচ্ছামত কালার পরিবর্তন করতে পারবেন। যখন অন্য কোন নতুন ট্যাগে ব্যবহার করতে চাইবেন তখনই read-more এর স্থলে কাঙ্খিত ট্যাগটি লিখবেন।
নতুন Variables Font তৈরীঃ
- নিচের কোডগুলি টেমপ্লেটের আগের জায়গায় পেষ্ট করুন।
<Variable name="read.more.font" description="Read More Font" type="font" default="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 12px Arial" />
- এখন এটি ব্যবহার করার জন্য ঠিক আগের মত আপনার কাঙ্কিত ট্যাগের সাথে read.more.font অংশটি ব্যবহার করতে হবে। উদাহরন দেখুন -
#read-more {font: $(read.more.font);}
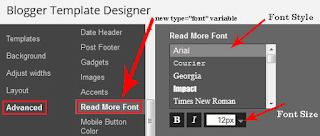
- এখন আপনি নিচের ছবি হতে ইচ্ছামত ফন্ট পরিবর্তন করতে পারবেন। এখানেও যখন অন্য কোন নতুন ট্যাগে ব্যবহার করতে চাইবেন তখনই read-more এর স্থলে কাঙ্খিত ট্যাগটি লিখবেন।
Your Ads Here
Your Ads Here
Your Ads Here
Your Ads Here
নবীনতর পোস্টসমূহ
নবীনতর পোস্টসমূহ
পুরাতন পোস্টসমূহ
পুরাতন পোস্টসমূহ






মন্তব্যসমূহ