কিভাবে BlogSpot ব্লগে Schema.Org Markup ব্যবহার করতে হয়?
Your Ads Here
বর্তমানে সময়ে সব ধররেন ব্লগ/ওয়েবসাইটে Schema Markup ব্যবহার করা হয়ে থাকে। তবে Schema Markup কি এই বিষয়ে খুব কম লোকেরই পরিষ্কার ধারনা রয়েছে। এই Schema Markup যে কোন সার্চ ইঞ্জিনের রোবটদের ব্লগের সকল ধরনের বিষয়বস্তু সম্পর্কে ভালভাবে বুঝিয়ে দেয়। আজ আপনাদের Schema Markup সম্পর্কে সহজভাবে ধারনা দেব, যাতেকরে এর সম্পর্কে ভালভাবে বুঝে ব্লগের প্রয়োজনীয় জায়গার Schema Markup ট্যাগগুলি ব্যবহার করতে পারেন।
প্রত্যেক সার্চ ইঞ্জিনের এক ধরনের Programming Robot রয়েছে। তারা যে কোন ব্লগের কোথায় কি আছে সেটি ভালভাবে বুঝে নিতে পারে। তবে Programming Robot-দের বুঝা এবং মানুষের বুঝার মধ্যে কিছুটা তফাৎ রয়েছে। মানুষ যে কোন কিছু অনুভব করে বুঝে নিতে পারে, অন্যদিকে Programming Robot-দের এই অনুভবের ক্ষমতা নেই। কোথাও কোন বিষয় সম্পর্কে যখন সঠিকভাবে বিস্তারিত দেয়া থাকে তখন বুঝে নিতে পারে। এ ক্ষেত্রে তারা বিন্দুমাত্রও ভূল করে না, অন্যদিকে মানুষ কোন কাজ করার ক্ষেত্রে ১০০% ভাগ সঠিক নাও হতে পারে। কাজেই বুঝতেই পারছেন সার্চ ইঞ্জিনের রোবটদের আপনার ব্লগের বিষয়বস্তু অর্থাৎ কোথায় কি আছে এবং কিভাবে ব্লগের টেমপ্লেট এর Structure তৈরি করেছেন তা ভালভাবে লিখে না দিলে বুঝতে পারবে না। আর সার্চ ইঞ্জিনের রোবটদের ভালভাবে বুঝিয়ে দেওয়ার কাজটি সহজতর করবে Schema.Org Markup.। নিচে আমরা এর গুরুত্বপূর্ণ বিষয়গুলো নিয়ে আলোচনা করব।
Schema Markup কি?এটি হচ্ছে এক ধরনের (Semantic Vocabulary) কোড, যা সার্চ ইঞ্জিনের আকর্ষন বৃদ্ধি করার জন্য বিভিন্ন ধরনের ব্লগ/ওয়েবসাইটে ব্যবহার করা হয়ে থাকে। এ গুলো সাধারণত Html এবং Scripts আকারে হয়ে থাকে। এই Schema Markup ট্যাগগুলো ব্যবহার করে আপনার ব্লগের বিভিন্ন বিষয় সম্পর্কে সার্চ ইঞ্জিনদের সহজভাবে পরিষ্কার ধারনা দিতে পারবেন। যার ফলে আপনার ব্লগটি সার্চ ইঞ্জিনের প্রথম পাতায় আসার সম্ভাবনা আরও অনেকগুন বেড়ে যাবে। নিচে একটি উদাহরনের মাধ্যমে বিষয়টি আপনাদের সামনে আরও সহজতর করছি।
উদাহরণঃ একটি ব্লগের টেমপ্লেটে অনেকগুলো অংশ থাকে। যেমন- Header, Footer, Content Area, Sidebar সহ আরও অনেক অংশ এবং প্রত্যেকটি ব্লগে অনেক ধরনের কন্টেন্ট শেয়ার করা হয়। এ ক্ষেত্রে সার্চ ইঞ্জিন আপনার ব্লগের টেমপ্লেটের কোন অংশ Header এবং কোন অংশ Footer তা বুঝতে পারে না। আপনার ব্লগের টেমপ্লেটের কোন অংশ কোন কাজ করছে তা সহজভাবে সার্চ ইঞ্জিনকে বুঝিয়ে দেয়ার জন্য প্রয়োজন Schema Markup ট্যাগের। এই Html ট্যাগগুলো সার্চ ইঞ্জিনের কাছে আপনার ব্লগটির সকল অংশ এবং কন্টেন্ট সম্পর্কে পরিষ্কার ধারনা দেবে। তাছাড়ও ব্লগের কোন অংশটি টাইটেল, কোন অংশটি আর্টিকেল এবং কোন লিংকটিতে ভিডিও সহ অন্যান্য জিনিস রয়েছে তা সার্চ ইঞ্জিনকে বুঝিয়ে দেবে।
ব্লগে কি ব্যবহার করা প্রয়োজন?এর উত্তর এক কথায় হবে হ্যাঁ। সার্চ ইঞ্জিন অপটিমাইজেশনে বাড়তী কিছু সুবিধা নেওয়ার জন্য ব্লগে অবশ্যই Schema.Org Markup ব্যবহার করা প্রয়োজন। ব্লগের Author, কনটেন্ট পাবলিশ করার সঠিক সময়, ব্লগার টেমপ্লেটকে ১০০% ভাগ এসইও ফ্রেন্ডলী করাসহ আরও অনেক সুবিধা নেওয়ার জন্য অবশ্যই Schema.Org Markup ব্যবহার করা উচিত। তাছাড়া ব্লগার ব্লগ ইতিপূর্বে তাদের ডিফল্ট টেমপ্লেটগুলির অনেক জায়গাতে Schema Markup ব্যবহার করছে। গুগল Webmaster Tools ব্লগের Structure গুলো Schema.Org Markup ব্যবহার করে সঠিকভাবে গঠন করার জন্যও তাগিদ দিচ্ছে। কাজেই সব ধরনের এসইও সুবিধা ভোগের জন্য Schema Markup ব্যবহার করতেই হবে।
কিভাবে ব্লগে ব্যবহার করতে হয়?এগুলো সাধারণত Html ও Scripts আকারে হওয়াতে ব্লগে ব্যবহার করতে তেমন কোন ঝামেলা পোহাতে হয় না। শুধুমাত্র ব্লগের প্রয়োজনীয় জায়গাগুলিতে Html ট্যাগ আকারে যুক্ত করে দিলেই হয়ে যায়।

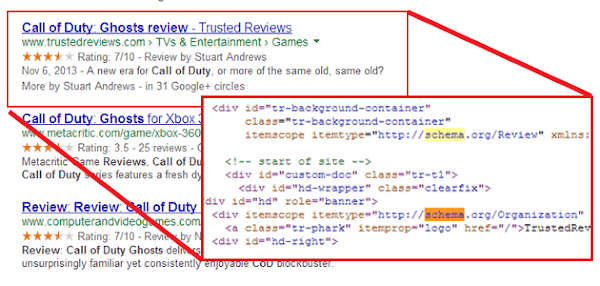
ব্লগে Schema Markup ব্যবহার করার ফলে ব্লগের Structure সম্পর্কে সার্চ ইঞ্জিন স্পষ্ট ধারনা পায় এবং ব্লগের প্রত্যেকটি অংশকে সার্চ ইঞ্জিন সহজে মার্ক করে নিতে পারে। উপরের চিত্রে দেখুন Schema.Org Markup ব্যবহার করার ফলে একটি ওয়েবসাইটকে সার্চ ইঞ্জিন কিভাবে প্রদর্শন করছে? চিত্রে স্পষ্ট দেখা যাচ্ছে যে, ঐ ওয়েবসাইটটির সাথে Star Rating, পাবলিশ হওয়ার তারিখ, ক্যাটাগরিসহ আরও অনেক ইনফরমেশন শো করছে। এই বিষয়গুলো সার্চ ইঞ্জিনকে আকর্ষন করার পাশাপাশি যে কোন ভিজিটরকেও দৃষ্টি আকর্ষণ করবে।
তবে ব্লগার ব্লগ থেকে সকল সুবিধা নেয়া না গেলে Schema.Org Markup ব্যবহার করে এর কিছুটা সুবিধা পাওয়া যাবে। মূলত ব্লগে যারা HTML5 ব্যবহার করছেন তারা Schema Markup ব্যবহার করে সকল সুবিধা নিতে পারবেন। যেহেতু ব্লগার ব্লগে এখন HTML4 ব্যবহার হচ্ছে সেহেতু এর সকল সুবিধা নেয়া যাবে না। তবে সব না পাওয়া গেলেও অধিকাংস সুবিধা পাওয়া যাবে।
কিভাবে ব্লগে যুক্ত করতে হয়?
প্রথমে ব্লগে লগইন করুন।
তারপর Template > Edit Html এ ক্লিক করলে ব্লগার টেমপ্লেটের সবার উপরে নিচের কোডগুলির মত একটি অংশ দেখতে পাবেন। ঐ গুলির জায়গায় নিচের অপটিমাইজ করা কোডগুলি যুক্ত করুন।
প্রত্যেক সার্চ ইঞ্জিনের এক ধরনের Programming Robot রয়েছে। তারা যে কোন ব্লগের কোথায় কি আছে সেটি ভালভাবে বুঝে নিতে পারে। তবে Programming Robot-দের বুঝা এবং মানুষের বুঝার মধ্যে কিছুটা তফাৎ রয়েছে। মানুষ যে কোন কিছু অনুভব করে বুঝে নিতে পারে, অন্যদিকে Programming Robot-দের এই অনুভবের ক্ষমতা নেই। কোথাও কোন বিষয় সম্পর্কে যখন সঠিকভাবে বিস্তারিত দেয়া থাকে তখন বুঝে নিতে পারে। এ ক্ষেত্রে তারা বিন্দুমাত্রও ভূল করে না, অন্যদিকে মানুষ কোন কাজ করার ক্ষেত্রে ১০০% ভাগ সঠিক নাও হতে পারে। কাজেই বুঝতেই পারছেন সার্চ ইঞ্জিনের রোবটদের আপনার ব্লগের বিষয়বস্তু অর্থাৎ কোথায় কি আছে এবং কিভাবে ব্লগের টেমপ্লেট এর Structure তৈরি করেছেন তা ভালভাবে লিখে না দিলে বুঝতে পারবে না। আর সার্চ ইঞ্জিনের রোবটদের ভালভাবে বুঝিয়ে দেওয়ার কাজটি সহজতর করবে Schema.Org Markup.। নিচে আমরা এর গুরুত্বপূর্ণ বিষয়গুলো নিয়ে আলোচনা করব।
Schema Markup কি?এটি হচ্ছে এক ধরনের (Semantic Vocabulary) কোড, যা সার্চ ইঞ্জিনের আকর্ষন বৃদ্ধি করার জন্য বিভিন্ন ধরনের ব্লগ/ওয়েবসাইটে ব্যবহার করা হয়ে থাকে। এ গুলো সাধারণত Html এবং Scripts আকারে হয়ে থাকে। এই Schema Markup ট্যাগগুলো ব্যবহার করে আপনার ব্লগের বিভিন্ন বিষয় সম্পর্কে সার্চ ইঞ্জিনদের সহজভাবে পরিষ্কার ধারনা দিতে পারবেন। যার ফলে আপনার ব্লগটি সার্চ ইঞ্জিনের প্রথম পাতায় আসার সম্ভাবনা আরও অনেকগুন বেড়ে যাবে। নিচে একটি উদাহরনের মাধ্যমে বিষয়টি আপনাদের সামনে আরও সহজতর করছি।
উদাহরণঃ একটি ব্লগের টেমপ্লেটে অনেকগুলো অংশ থাকে। যেমন- Header, Footer, Content Area, Sidebar সহ আরও অনেক অংশ এবং প্রত্যেকটি ব্লগে অনেক ধরনের কন্টেন্ট শেয়ার করা হয়। এ ক্ষেত্রে সার্চ ইঞ্জিন আপনার ব্লগের টেমপ্লেটের কোন অংশ Header এবং কোন অংশ Footer তা বুঝতে পারে না। আপনার ব্লগের টেমপ্লেটের কোন অংশ কোন কাজ করছে তা সহজভাবে সার্চ ইঞ্জিনকে বুঝিয়ে দেয়ার জন্য প্রয়োজন Schema Markup ট্যাগের। এই Html ট্যাগগুলো সার্চ ইঞ্জিনের কাছে আপনার ব্লগটির সকল অংশ এবং কন্টেন্ট সম্পর্কে পরিষ্কার ধারনা দেবে। তাছাড়ও ব্লগের কোন অংশটি টাইটেল, কোন অংশটি আর্টিকেল এবং কোন লিংকটিতে ভিডিও সহ অন্যান্য জিনিস রয়েছে তা সার্চ ইঞ্জিনকে বুঝিয়ে দেবে।
ব্লগে কি ব্যবহার করা প্রয়োজন?এর উত্তর এক কথায় হবে হ্যাঁ। সার্চ ইঞ্জিন অপটিমাইজেশনে বাড়তী কিছু সুবিধা নেওয়ার জন্য ব্লগে অবশ্যই Schema.Org Markup ব্যবহার করা প্রয়োজন। ব্লগের Author, কনটেন্ট পাবলিশ করার সঠিক সময়, ব্লগার টেমপ্লেটকে ১০০% ভাগ এসইও ফ্রেন্ডলী করাসহ আরও অনেক সুবিধা নেওয়ার জন্য অবশ্যই Schema.Org Markup ব্যবহার করা উচিত। তাছাড়া ব্লগার ব্লগ ইতিপূর্বে তাদের ডিফল্ট টেমপ্লেটগুলির অনেক জায়গাতে Schema Markup ব্যবহার করছে। গুগল Webmaster Tools ব্লগের Structure গুলো Schema.Org Markup ব্যবহার করে সঠিকভাবে গঠন করার জন্যও তাগিদ দিচ্ছে। কাজেই সব ধরনের এসইও সুবিধা ভোগের জন্য Schema Markup ব্যবহার করতেই হবে।
কিভাবে ব্লগে ব্যবহার করতে হয়?এগুলো সাধারণত Html ও Scripts আকারে হওয়াতে ব্লগে ব্যবহার করতে তেমন কোন ঝামেলা পোহাতে হয় না। শুধুমাত্র ব্লগের প্রয়োজনীয় জায়গাগুলিতে Html ট্যাগ আকারে যুক্ত করে দিলেই হয়ে যায়।

ব্লগে Schema Markup ব্যবহার করার ফলে ব্লগের Structure সম্পর্কে সার্চ ইঞ্জিন স্পষ্ট ধারনা পায় এবং ব্লগের প্রত্যেকটি অংশকে সার্চ ইঞ্জিন সহজে মার্ক করে নিতে পারে। উপরের চিত্রে দেখুন Schema.Org Markup ব্যবহার করার ফলে একটি ওয়েবসাইটকে সার্চ ইঞ্জিন কিভাবে প্রদর্শন করছে? চিত্রে স্পষ্ট দেখা যাচ্ছে যে, ঐ ওয়েবসাইটটির সাথে Star Rating, পাবলিশ হওয়ার তারিখ, ক্যাটাগরিসহ আরও অনেক ইনফরমেশন শো করছে। এই বিষয়গুলো সার্চ ইঞ্জিনকে আকর্ষন করার পাশাপাশি যে কোন ভিজিটরকেও দৃষ্টি আকর্ষণ করবে।
তবে ব্লগার ব্লগ থেকে সকল সুবিধা নেয়া না গেলে Schema.Org Markup ব্যবহার করে এর কিছুটা সুবিধা পাওয়া যাবে। মূলত ব্লগে যারা HTML5 ব্যবহার করছেন তারা Schema Markup ব্যবহার করে সকল সুবিধা নিতে পারবেন। যেহেতু ব্লগার ব্লগে এখন HTML4 ব্যবহার হচ্ছে সেহেতু এর সকল সুবিধা নেয়া যাবে না। তবে সব না পাওয়া গেলেও অধিকাংস সুবিধা পাওয়া যাবে।
কিভাবে ব্লগে যুক্ত করতে হয়?
প্রথমে ব্লগে লগইন করুন।
তারপর Template > Edit Html এ ক্লিক করলে ব্লগার টেমপ্লেটের সবার উপরে নিচের কোডগুলির মত একটি অংশ দেখতে পাবেন। ঐ গুলির জায়গায় নিচের অপটিমাইজ করা কোডগুলি যুক্ত করুন।
<html expr:dir='data:blog.languageDirection' itemscope='' itemtype='https://schema.org/Blog' xmlns='https://www.w3.org/1999/xhtml' xmlns:b='https://www.google.com/2005/gml/b' xmlns:data='https://www.google.com/2005/gml/data' xmlns:expr='https://www.google.com/2005/gml/expr' xmlns:fb='https://ogp.me/ns/fb#'>এখন কিবোর্ড হতে Ctrl+F চেপে <header> অথবা <header-wrapper> অংশটি সার্চ করুন এবং নিচের লাইনটি Replace করুন।
<div id='header-wrapper' itemscope='itemscope' itemtype='https://schema.org/WPHeader' role='banner'>তারপর কিবোর্ড হতে Ctrl+F চেপে <div class='post hentry uncustomized-post-template' > অংশটি সার্চ করুন এবং নিচের লাইনটি Replace করুন।
<div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='https://schema.org/BlogPosting'>কিবোর্ড হতে Ctrl+F চেপে <div class='post hentry'> অংশটি সার্চ করুন এবং নিচের লাইনটি Replace করুন।
কিবোর্ড হতে Ctrl+F চেপে <div id='sidebar-wrapper'> অংশটি সার্চ করুন এবং নিচের লাইনটি Replace করুন।
<div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='https://schema.org/BlogPosting'>
<div id='sidebar-wrapper' itemscope='itemscope' itemtype='https://schema.org/WPSideBar'>কিবোর্ড হতে Ctrl+F চেপে <div id='footer-wrapper'> অংশটি সার্চ করুন এবং নিচের লাইনটি Replace করুন।
<div id='footer-wrapper' itemscope='itemscope' itemtype='https://schema.org/WPFooter' role='contentinfo'>সবশেষে Save Template এ ক্লিক করে Save করুন।বিঃ দ্রঃ উপরের প্রত্যেকটি Markup সার্চ ইঞ্জিনকে ব্লগের প্রত্যেকটি অংশ সম্পর্কে পরিষ্কারভাবে জানিয়ে দেবে। এখন এই মার্কগুলি আপনার ব্লগের Structure এর কোথাও ভূল আছে কি না তাও ধরে দিবে। এই লিংটিতে ক্লিক করে Google Structured Data Testing Tool থেকে জানতে পারবেন আপনার ব্লগের কোন অংশ ভূল আছে কি না? উপরের মার্কগুলি যুক্ত করার পর আপনার ব্লগের ত্রুটি খোঁজে বের করবে, যেগুলি আপনাকে সংশোধন করে নিতে হবে। আমাদের পরবর্তী পোষ্টে আলোচনা করব কিভাবে এই ত্রুটিগুলি সংশোধন করতে হয়?
Your Ads Here
Your Ads Here
Your Ads Here
Your Ads Here
নবীনতর পোস্টসমূহ
নবীনতর পোস্টসমূহ
পুরাতন পোস্টসমূহ
পুরাতন পোস্টসমূহ


মন্তব্যসমূহ