ব্লগে Post Author, Date, Labels ও Comments Display করুন
Your Ads Here
প্রত্যেক ব্লগের জন্য এই ধরনের অপশনগুলি একদম কমন একটি বিষয় এবং প্রায় সব ধরনের ব্লগে এই অপশনগুলি ব্যবহার করতে দেখা যায়। সেই জন্য অনেকে পোষ্টটি দেখেই বলবেন এ ধরনের অনেক পোষ্ট ইতিপূর্বে বিভিন্ন ব্লগে শেয়ার করা হয়েছে। হ্যাঁ, বিষয়টি আমিও রিসার্চ করে দেখেছি যে, এ ধরনের পোষ্ট ইতিপূর্বে বাংলা ও ইংরেজীসহ আরো বিভিন্ন ধরনের ব্লগে শেয়ার করা হয়েছে। তবে আপনি পোষ্টটির কোডগুলি ভালভাবে লক্ষ্য করলে ইতিপূর্বে বিভিন্ন ব্লগে শেয়ার করা পোষ্ট ও আমার পোষ্টটির মধ্যে পার্থক্য খোঁজে পাবেন।
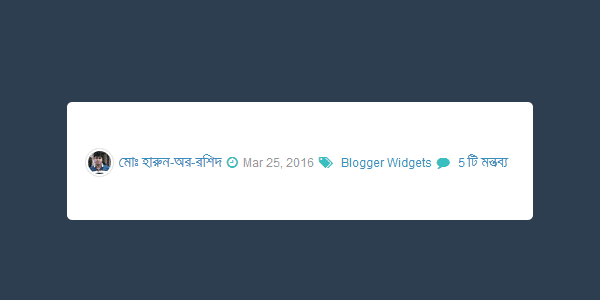
উপরের চিত্রে সকল অপশন গুলির ডেমো দেখুন। এই অপশনগুলি আমরাও আমাদের ব্লগে ব্যবহার করছি। এটির Author এর নামের পাশে পোষ্টটির Author এর ছবিও শো করছে। অনেকে ভাবছেন এই ছবিটি আমরা ম্যানুয়ালি সেট করে দিয়েছি বিধায় ছবি শো করছে। এটির সবচাইতে বড় সুবিধা হচ্ছে আপনার ব্লগে যত জন Author থাকুক না কেন কারো ছবি সেট করে দেয়ার প্রয়োজন হবে না। এটি অটোমেটিক্যালি ব্লগের/Google+ প্রোফাইলের ছবি শো করবে। সে জন্য আমি বলেছি এটির তাফাৎ এখানেই যে, ইতিপূর্বে শেয়ার করা সকল পোষ্টগুলিতে সবাই Author এর ছবি ম্যানুয়ালি সেট করার পদ্ধতি দেখিয়েছে। যার ফলে একাধিক Author থাকলে সবার ছবি আলাদা আলাদাভাবে সেট করে দেয়ার প্রয়োজন হত। আমাদের এই পদ্ধতিতে এটি যুক্ত করে রাখলে Author-দের ছবি ও Bio আলাদাভাবে সেট করা নিয়ে ভাবতে হবে না।
কিভাবে যুক্ত করবেন?
- প্রথমে ব্লগে লগইন করুন।
- ব্লগার ড্যাশবোর্ডে হতে Template > Edit Html এ ক্লিক করুন।
- তারপর কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
- এখন নিচের Css কোডগুলি ]]></b:skin> ট্যাগের উপরে পেষ্ট করুন।
.admin-image img{width:23px;height:23px;border:1px solid #E2E2E2;border-radius:50px;margin-bottom:-10px;margin-right:-10px;padding:2px;cursor:pointer;background:none repeat scroll 0% 0% transparent}
.post-author{color:#999;font-size:12px;line-height:18px;padding:0 0 5px 0}
.post-author a:link {text-decoration:none;}
.post-author a:hover {text-decoration:underline;}
.post-author span{padding:0px 6px 5px;background-position:left center;background-repeat:no-repeat}
.post-author span.updated:before,.post-author span.meta-label:before,.post-author span.meta-comments:before{color:#39BFBF;font-size:13px;font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;margin-right:5px;margin-left:-10px}
.post-author span.updated:before{content:"\f017"}
.post-author span.meta-label:before{content:"\f02c"}
.post-author span.meta-comments:before{content:"\f075"}
- আবার কিবোর্ড হতে Ctrl+F চেপে </head> অংশটি সার্চ করুন।
- এখন নিচের Scripts গুলি </head> ট্যাগের উপরে পেষ্ট করুন।
<script type='text/javascript'>
//<![CDATA[
//Author Avatar
function author(a){var b=a.entry.author[0];c=b.name.$t;d=b.gd$image.src.replace(/\/s[0-9]+(-*c*)\//,'/s30$1/');document.write('<img alt="'+c+'" src="'+d+'" title="'+c+'"/>')}
//]]>
</script>
- পুনরায় কিবোর্ড হতে Ctrl+F চেপে <div class='post-header-line-1'/> অংশটি সার্চ করুন।
- এখন নিচের কোডগুলি <div class='post-header-line-1'/> ট্যাগের ঠিক নিচে পেষ্ট করুন। (নোটঃ এই অংশটি আপনার ব্লগের টেমপ্লেটের একাধিক জায়গায় পাবেন। আপনি ২য় টির নিচে পেষ্ট করবেন)
<div class='post-author vcard' itemscope='itemscope' itemtype='https://schema.org/Person'>
<b:if cond='data:post.author'>
<span class='admin-image'>
<script expr:src='"/feeds/posts/default/" + data:post.id + "?alt=json-in-script&amp;callback=author"'/>
</span>
<span class='fn author' itemprop='name'>
<a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='Author Profile'><data:post.author/></a>
</span>
</b:if>
<span class='updated'><data:post.date/></span>
<span class='meta-label'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url + "?&max-results=5"' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>, </b:if>
</b:loop>
</b:if>
</span>
<span class='meta-comments'>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<b:if cond='data:post.numComments == 0'>0 Comments</b:if>
<b:if cond='data:post.numComments == 1'>1 Comment</b:if>
<b:if cond='data:post.numComments >= 2'><data:post.numComments/> Comments</b:if>
</a>
</b:if>
</span>
</div>
- আপনার টেমপ্লেটে যদি Font Awesome স্টাইলশীট যুক্ত করা না থাকে তাহলে সেটি অবশ্যই যুক্ত করে নিবেন।
- সবশেষে Template Save করুন।
Your Ads Here
Your Ads Here
Your Ads Here
Your Ads Here
নবীনতর পোস্টসমূহ
নবীনতর পোস্টসমূহ
পুরাতন পোস্টসমূহ
পুরাতন পোস্টসমূহ




মন্তব্যসমূহ