ব্লগার ব্লগের নাম্বার লিস্টকে কাস্টমাইজ করে দিন CSS স্টাইল !!
Your Ads Here
ব্লগার ব্লগ যারা ব্যবহার করছেন তারা সবাই যানেন নাম্বার লিস্ট কি যারা জানেন না তারা দেখুন পোস্ট অপশনে Numbered List অপশন আছে সেই আইকনে ক্লিক করলেই আপনার পোস্ট লিখা ধাপে ধাপে নাম্বার লিসাবে দেখাবে । মূলত এটা খুবি কাজের একটি জিনিস বিশেষ করে ব্লগার দের জন্য সে প্লাটফ্রম যাই হোক ব্লগার বা ওয়ার্ডপ্রেস এটা খুবি দরকারি একটি জিনিস আর আজকে আমি সুধু মাত্র আপনাদের দেখাব কিভাবে আপনি এই নাম্বার লিস্ট কে ডিফল্ট স্টাইল থেকে সিএসএস CSS স্টাইল যুক্ত করবেন এটা খুবি মজার এবং স্টাইল টিও দারুন আপনি না দেখলে হয়ত বুঝতে পারবেন না সমস্যা নেই নিচে ডেমো সহ বিস্তারিত আলোচনা করা হল ।
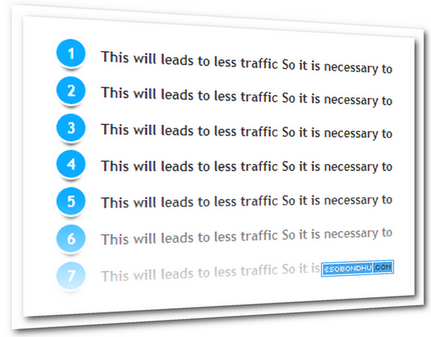
উপর থেকে লাইভ ডেমো দেখেনিন ঠিক উপরের ফটো এর মত হবে সঙ্গে দেখুন এনিমেশন ইফেক্ট আছে মানে মউস রাখলেই বুঝতে পারবেন নাম্বারের উপরে । আশাকরি স্টাইল টি আপনাদের পছন্দ হয়েছে এখুন যদি মনে হয় এটা আপনার ব্লগে দরকার বা ব্যবহার করা যাই তাহলে নিচে থেকে স্টেপ গুল দেখে নিন ।
ব্লগার ব্লগের ডিফল্ট বুলেট লিস্ট কাস্টমাইজ করে CSS স্টাইল যুক্ত করুন !
কিভাবে সিএসএস স্টাইল নাম্বার লিস্ট যুক্ত করবেন
- প্রথমে আপনার ব্লগার অ্যাকাউন্ট লগইন করুন
- এখুন ড্যাশবোর্ড থেকে Template → Edit HTML এ যান
- এবার আপনার কীবোর্ড এর CTRL + F প্রেস করে নিচের ত্যাগ সার্চ করুন
]]></b:skin>
- উপরের ত্যাগ খুজে পেলে তার ঠিক উপরে নিচের সিএসএস কোড গুল বসান
.post ol{
counter-reset: li;
list-style: none;
*list-style: decimal;
font: 13px 'trebuchet MS', 'lucida sans'; /* font size of each element */
padding: 0;
margin-bottom: 4em;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
font-weight: bold;
}
.post ol li{
position: relative;
display: block;
padding: .4em .4em .4em 4em;
*padding: .4em;
margin: .5em 0;
text-decoration: none;
border-radius: .3em;
transition: all .3s ease-out;
}
.post ol li:hover:before{
transform: rotate(360deg);
}
.post ol li:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: 10px;
top: 50%;
margin-top: -1.3em;
height: 2em;
width: 2em;
line-height: 2em;
color: #fff; /* text color of numbers */
background: #0CACFF; /* background color of numbers */
border: .2em solid #fff; /* border color */
-webkit-box-shadow: 0 8px 5px -7px #1C1A17;
-moz-box-shadow: 0 8px 5px -7px #1C1A17;
box-shadow: 0 8px 5px -7px #1C1A17;
text-align: center;
font-weight: bold;
border-radius: 2em;
transition: all .5s ease-out;
}এবার উপরের কোড থেকে না যানলে কিছু পরিবর্তন করতে যাবেন না শুধু মাত্র 13px ফন্ট সাইজ টা আপনার পছন্দ মত দিতে পারেন । সব শেষ এবার Save Templet এ ক্লিক করে বেরিয়ে আসুন এখুন ব্যবহার করার পালা ।
কিভাবে এই নাম্বার লিস্ট ব্যবহার করবেন !
এটা খুবি সহজ এটা বিষয় বেশি কিছু করতে হবে না আপনি পোস্ট করার সময় সুধু মাত্র যে লিখা গুলকে নাম্বার লিস্ট এর মধ্যে রাখতে চান সেগুলকে সিলেক্ট করেনিন এবং উপরের ট্যাব থেকে Numbered List বাটনে ক্লিক করুন বুঝতে না পারলে নিচের স্ক্রীনশর্ট দেখুন -
ব্যাস আশাকরি বিষয়টি এবার পরিস্কার ভাবে বুঝতে পারলেন কোন রকম সমস্যা হলে নিচে কমেন্ট করুন আর পোস্টটি ভাল লাগলে অবশ্যই বন্ধুদের সঙ্গে শেয়ার করুন এর জন্য নিচের শেয়ার বাটন গুল ব্যবহার করুন ।
তাহলে আজকের মত এই পর্যন্ত কমেন্ট করে যানাতে ভুলবেন না কেমন হল এই পোস্ট ভাল থাকবেন সুস্থ থাকবেন আবারও দেখা হবে নতুন কিছু নিয়ে ভাল থাকুন সুস্থ থাকুন এসো বন্ধু.কম এর সঙ্গে থাকুন ।
Your Ads Here
Your Ads Here
Your Ads Here
Your Ads Here
নবীনতর পোস্টসমূহ
নবীনতর পোস্টসমূহ
পুরাতন পোস্টসমূহ
পুরাতন পোস্টসমূহ




মন্তব্যসমূহ